Создание версии для слабовидящих
Вариант 1. Для простого html-сайта:
в раздел заголовка всех страниц сайта перед тегом </head> добавить следующий код
<script type="text/javascript" src="/aspecial/special.js"></script>Пример:
<html><head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Домашняя страница МБОУ "Большеколпанская СОШ"</title>
<meta name="description" content="Домашняя страница МБОУ Большеколпанская СОШ">
<meta name="keywords" content="real, estate">
<link href="css/style.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="/aspecial/special.js"></script>
</head>
Возможный способ решения задачи - использование текстового редактора с возможностью автозамены (кроме редакторов WORD и Writer!)
Пример:
Использование редактора RJ Text Ed (скачать программу, справка по установке и настройке редактора)
Меню «Поиск - Расширенный поиск»
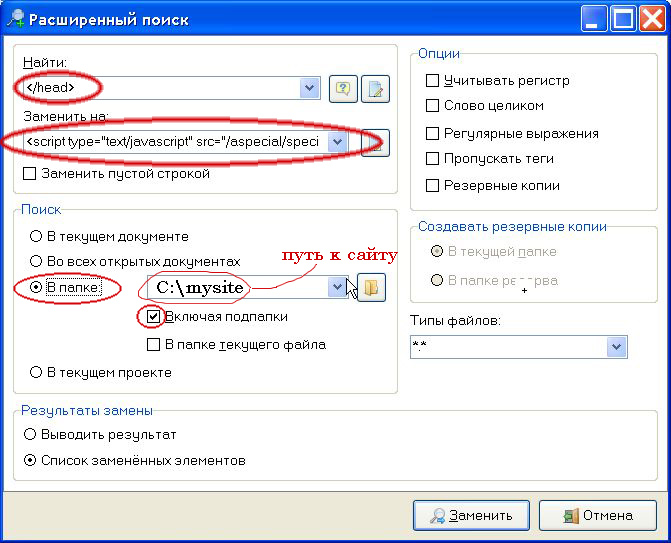
В поле «Найти» </head>
В поле «Заменить на:»
<script type="text/javascript" src="/aspecial/special.js"></script></head>
В средней окна «Поиск» выбрать «В папке», поставить галочку «Включая подпапки» (см. Рисунок №1)